Um slideshow é uma coleção/sequência de imagens que são apresentadas em modo “auto-run” sem termos que abrir uma de cada vez.
Um dos maiores erros das pessoas que querem fazer slideshows mas como não se dão ao trabalho de se informarem melhor acabam por comprar programas que façam os mesmos, o mal de uns o bem dos outros.
Vou-vos explicar neste post como podem fazer slideshows sem terem que gastar um único tostão através do site http://www.frobee.com/slideshow-maker/. É um site muito fácil de usar e tem boas funcionalidades.
Passos a seguir:
- Entre no site http://www.frobee.com/slideshow-maker/
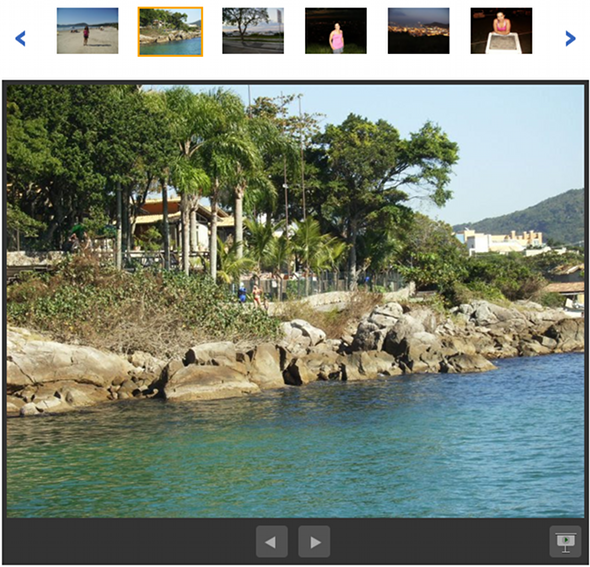
- Clique no botão laranja que diz “Add Photos” e seleccione todas as fotos que quer meter no slideshow (se tiverem em pastas diferentes vá adicionando uma a uma)
- Após ter inserido as fotos, em baixo de “Photos – Drag and drop to arrange.” pode visualizar as fotos e ordena-las ao seu gosto.
- Dê um duplo-clique numa foto de cada vez e em cima de “Photos – Drag and drop to arrange.”, consegue observar as definições da imagem que escolheu e pode-as alterar ao seu gosto. (Onde diz Edit Caption) você pode escrever um texto e editá-lo para que apareça quando a foto que está a “editar” aparecer no slide.
- Por baixo do botão que diz “Photos” está o botão “Settings” se clicar ai você pode alterar as definições do slide como o tamanho, a janela e os textos (mas nada como experimentar todos para perceber o que faz cada botão que está ai).
- Quando o seu slide estiver como você quer, clique em save e de seguida clique em “Download ZIP Archive”.
- Descompacte o ficheiro .zip, caso não tenha faça download do WinRar um programa muito simples para descompactar pastas, em http://www.baixaki.com.br/download/winrar.htm.
- Mova o ficheiro “slideshow.swf” para a pasta onde está o ficheiro .HTML onde você terá de inserir o seguinte código,
<embed src=”slideshow.swf”
width=”480″
height=”312″
type=”application/x-shockwave-flash”
allowscriptaccess=”always”
allowFullScreen=”true”></embed>
- Pode abrir a página .HTML e consegue visualizar o seu slideshow




MUITO OBRIGADO PELA DICA ERA EXATAMENTE OQUE EU PROCURAVA!!!!
Parabéns pelo site, foi de grande ajuda.
nao entendie que ficheiro vc se refere
Passei 3 dias casando como criar um slide para blog até que em fim eu encontre. Muito Obrigado esse é um ótimo site.
o slideshow nao aparece, diz que nao existe nenhum plug-in, preciso de ajuda urgentemente, obrigado
olà galera, quero saber como tornar clicaveis minhas imagens do slideshow na minha pagina html…ajudem-me por favor..